Simulare una fotografia notturna con effetto pioggia con Photoshop
Pubblicato da Gabriele Danesi in Photoshop · Venerdì 12 Dic 2014
Tags: effetto, pioggia, da, giorno, a, notte, luci, notturne
Tags: effetto, pioggia, da, giorno, a, notte, luci, notturne
TRASFORMARE UNA FOTO DIURNA IN FOTO NOTTURNA E SIMULARE LA PIOGGIA
Vediamo in questo tutorial come usare le funzioni di Photoshop per trasformare una fotografia diurna in un'immagine notturna con pioggia scrosciante. Vedremo una tecnica molto interessante per simulare l'effetto pioggia e vedremo anche come usare il pennello di Photoshop per introdurre effetti di luce dovuti alla presenza notturna di fari accesi e finestre di case.
Partiamo dalla seguente immagine:

La prima cosa da fare è abbassare la luminosità ed introdurre un effetto colore bluastro in modo da far si che l'immagine diurna prenda l'aspetto simulato di un'immagine scattata in piena notte.
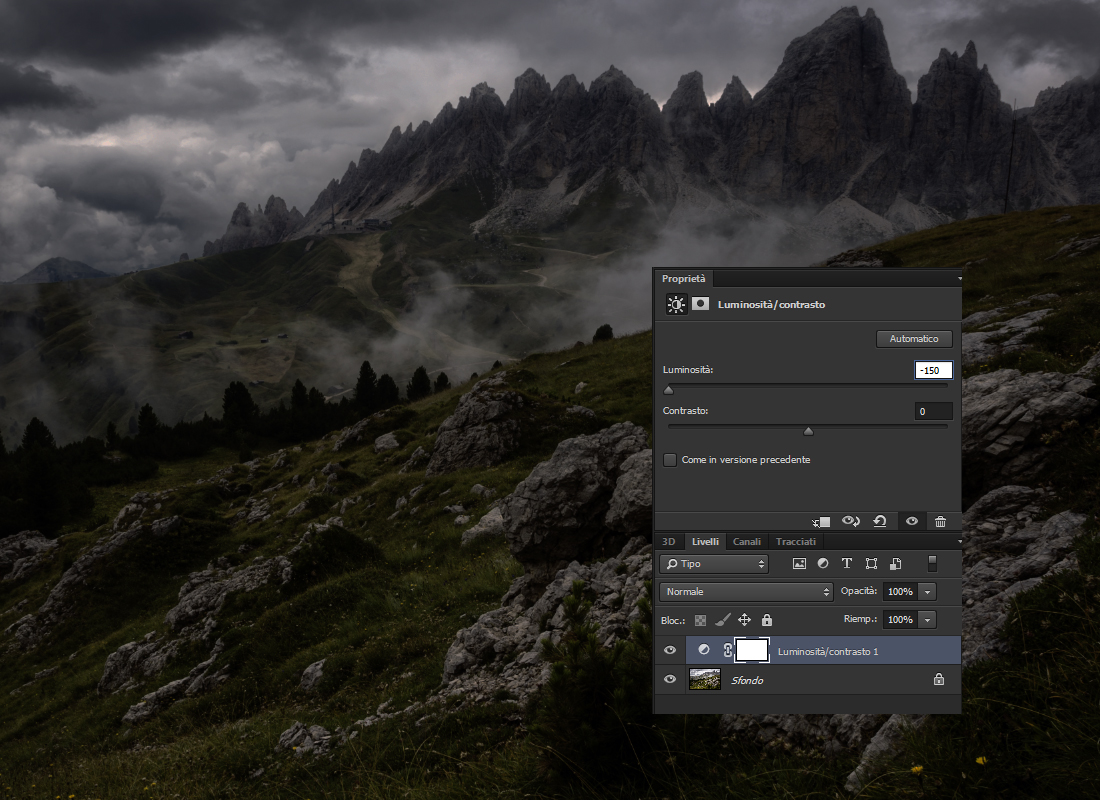
Usiamo quindi il Livello di Regolazione Luminosità/Contrasto ed abbassiamo la Luminosità fino all'effetto desiderato:

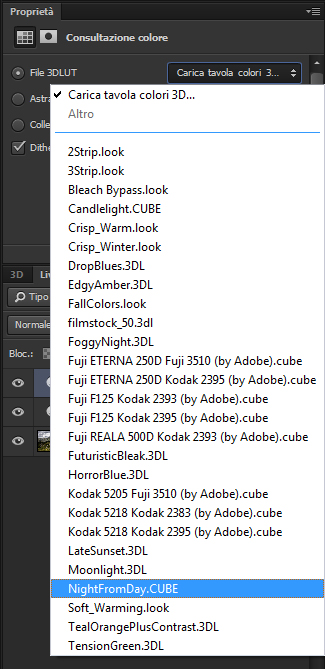
Aggiungiamo un Livello di Regolazione Consultazione Colore... e scegliamo, dal menù a tendina, l'effetto NightFromDay:

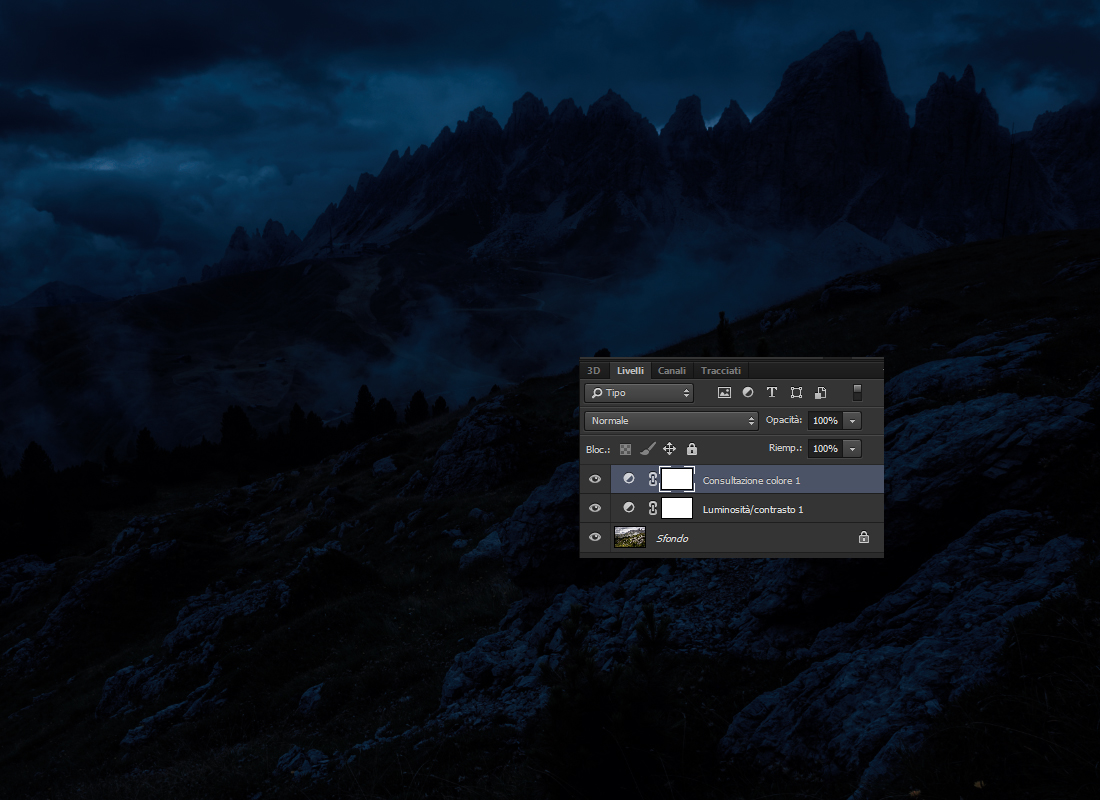
Otterremo questo risultato:

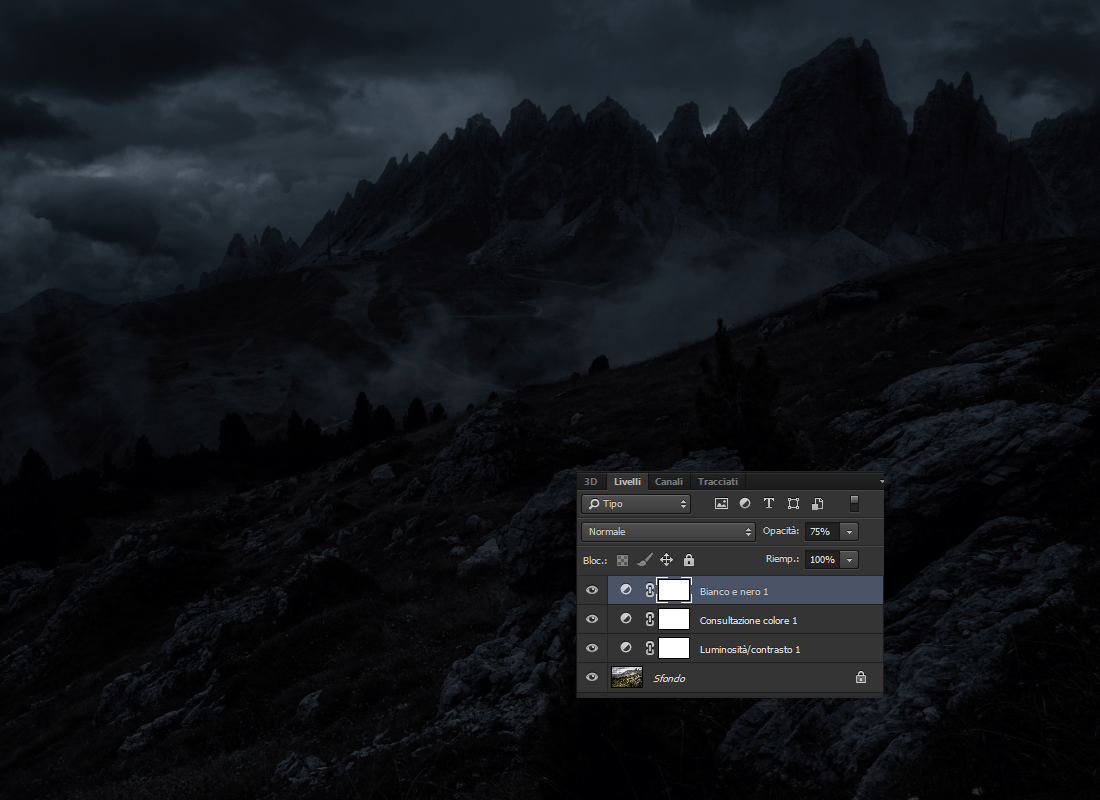
Dato che la colorazione bluastra è troppo accentuata, introduciamo anche un Livello di Regolazione Bianco e Nero che regoleremo in Opacità fino al valore desiderato:

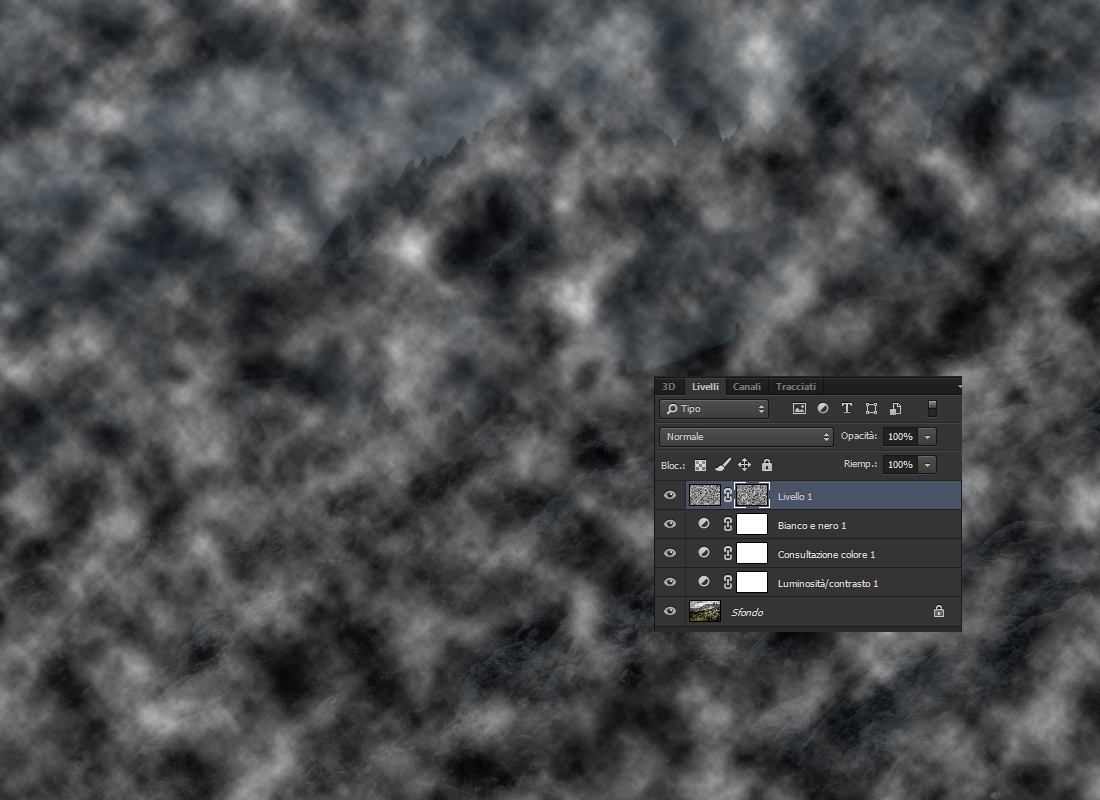
Aggiungiamo un po' di nebbia/foschia all'immagine creando un Nuovo Livello vuoto ed usando il Filtro -> Rendering -> Nuvole. Creiamo anche una Maschera di Livello, associata a quest'ultimo livello, su cui andiamo ad applicare nuovamente il Filtro Nuvole. Otterremo questo risultato:

Abbassiamo l' Opacità del Livello a valori molto bassi (circa 10-12%) e, con un pennello nero molto ampio e con Durezza al 0%, andiamo a nascondere l'effetto appena creato nelle aree dell'immagine dove non vogliamo che compaia.
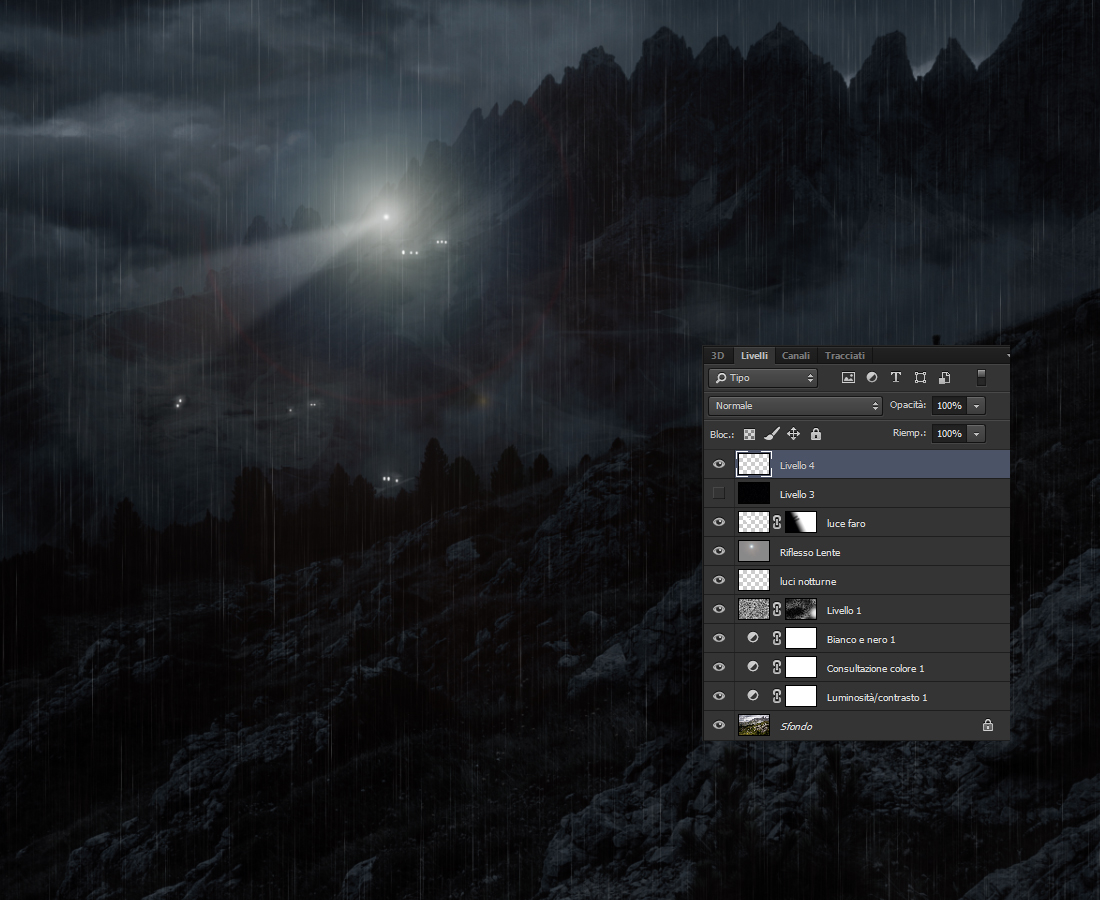
A questo punto iniziamo a disegnare sull'immagine le luci notturne dovute alla presenza di un faro e di finestre di varie strutture e case. Per far ciò usiamo un Pennello, con colore di primo piano bianco, e creiamo un Nuovo Livello vuoto su cui andiamo a dipingere.
Iniziamo con un pennello di piccole dimensioni (la cui misura in pixel dipende da quanto è grande l'eventuale faro e/o le finestre), con Opacità al 100% e Durezza al 0% e creiamo dei "pallini di luce" in corrispondenza della punta del faro e delle finestre.
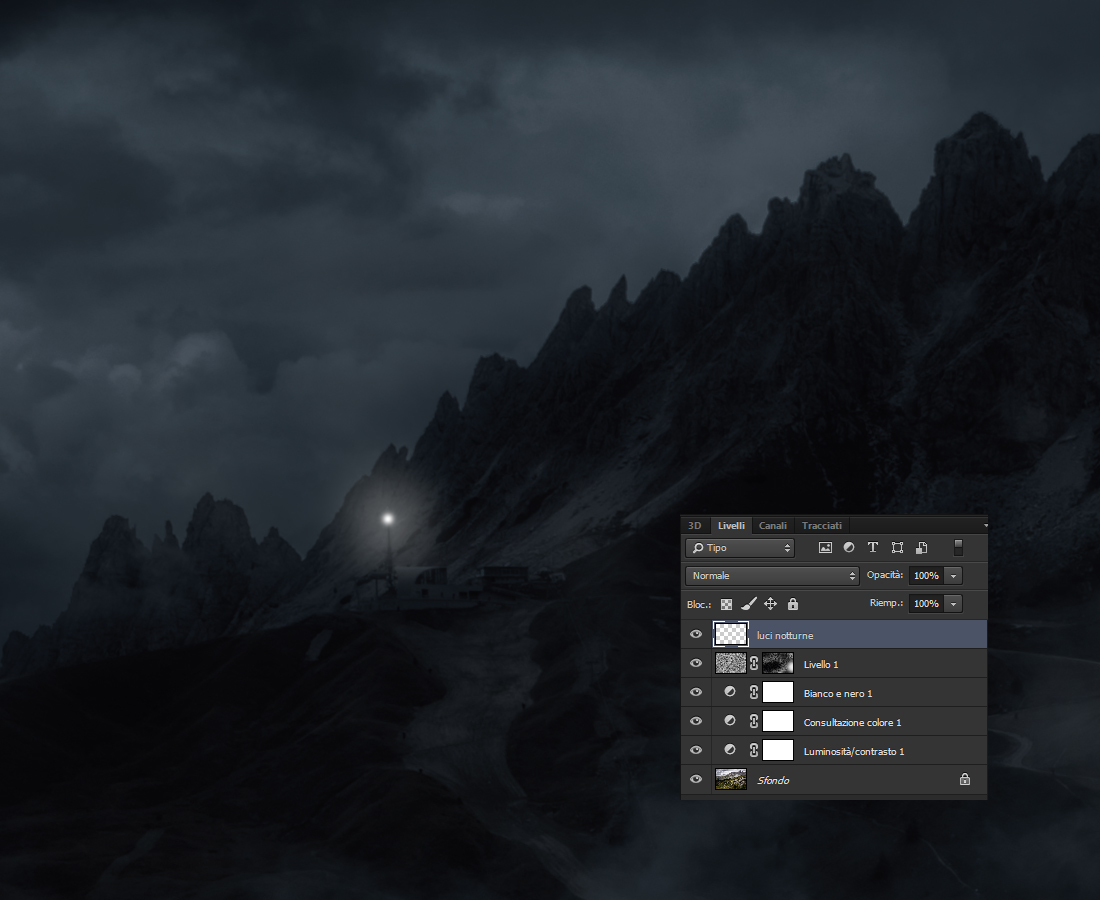
Aumentiamo poi la dimensione del pennello, abbassiamo l'Opacità (circa 20-25%) e continuiamo a mantenere Durezza al 0%. Ciò ci permette di creare aloni di luce in corrispondenza dei pallini disegnati in precedenza facendo un singolo click col mouse:

Possiamo poi aumentare ancora di più le dimensioni del pennello, abbassare ulteriormente l'Opacità e dare altri colpi di luce che aumenteranno l'effetto alone luminoso:

Per accentuare l'effetto visivo di una luce molto forte (come potrebbe essere, nel nostro caso, quella del faro), introduciamo anche un Effetto Lente. Creiamo un Nuovo Livello vuoto, lo riempiamo di Grigio 50% (MAIUSC+F5) e impostiamo il Metodo di Fusione del livello su Luce Puntiforme.
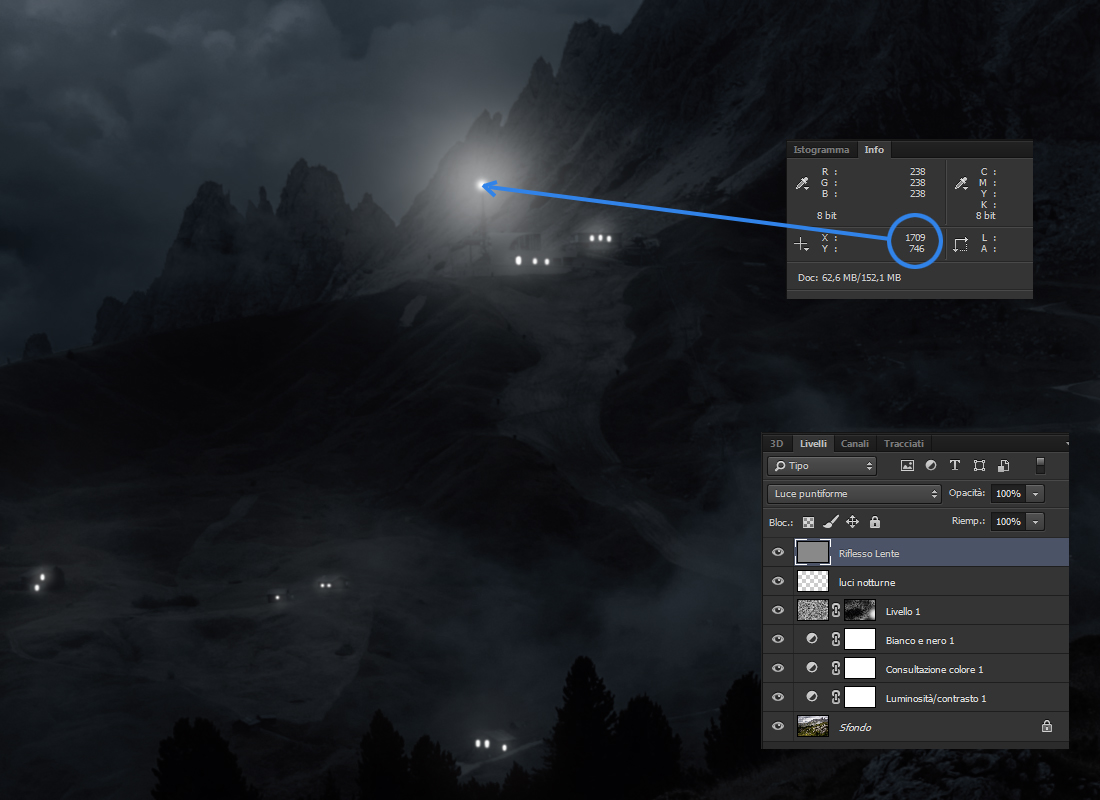
A questo punto attiviamo il Pannello Info e prendiamo nota delle coordinate XY che coincidono con la posizione nell'immagine del nostro faro:

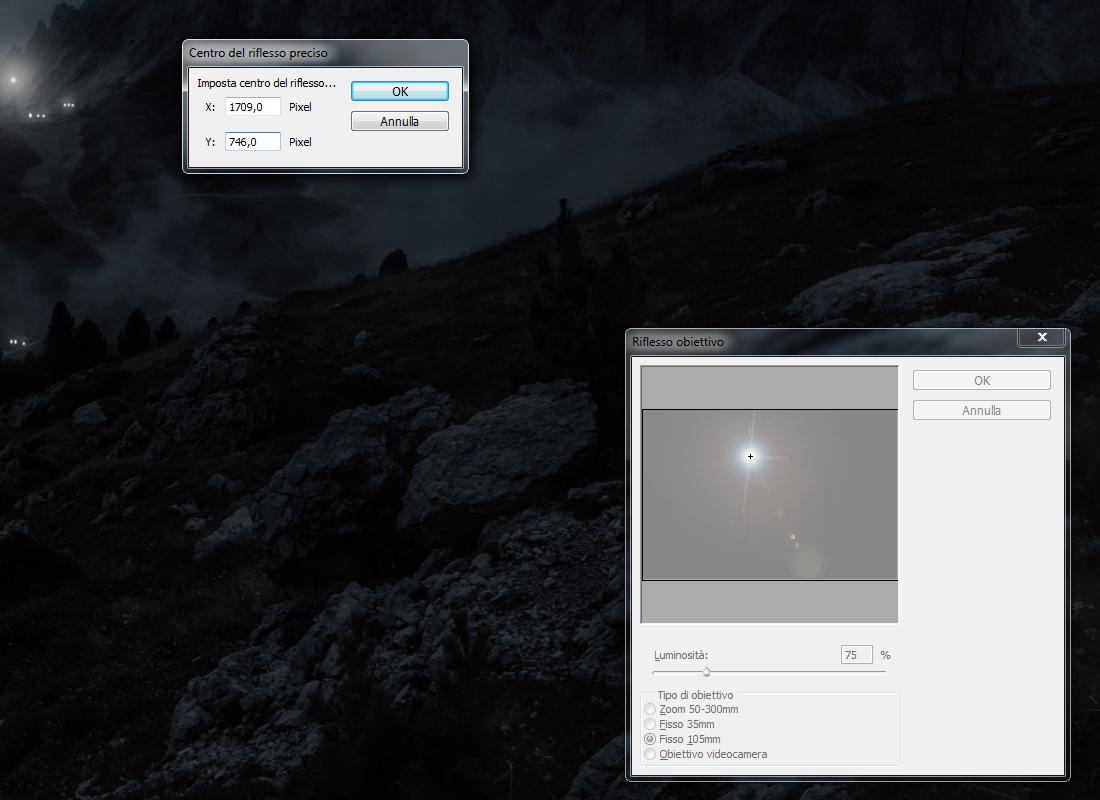
Usiamo il Filtro -> Rendering -> Riflesso Obiettivo, scegliamo l'effetto di un Obiettivo Fisso 105mm, abbassiamo la Luminosità fino a circa il 75%, teniamo premuto CTRL e facciamo click all'interno della finestra del filtro. Quest'ultimo passaggio farà aprire un'ulteriore finestra chiamata "Centro del Riflesso Preciso" e su cui andremo ad inserire le coordinate XY trovate precedentemente:

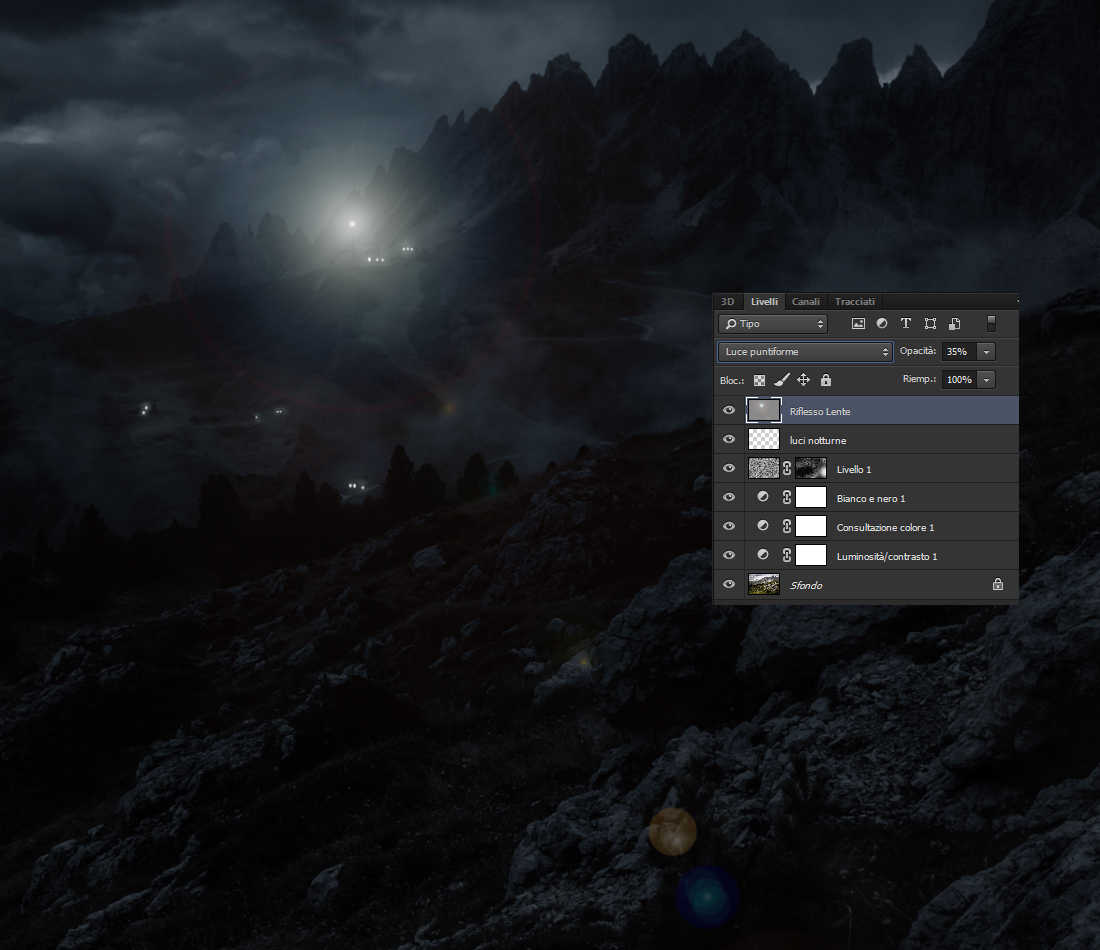
Confermiamo l'effetto del filtro ed avremo il riflesso posizionato in perfetta corrispondenza della luce del faro. Abbassiamo l'Opacità del livello fino al valore desiderato:

Intervenendo con lo strumento Toppa, o con il Timbro Clone, su quest'utlimo livello possiamo eliminare alcuni dei riflessi appena creati che ci danno fastidio:

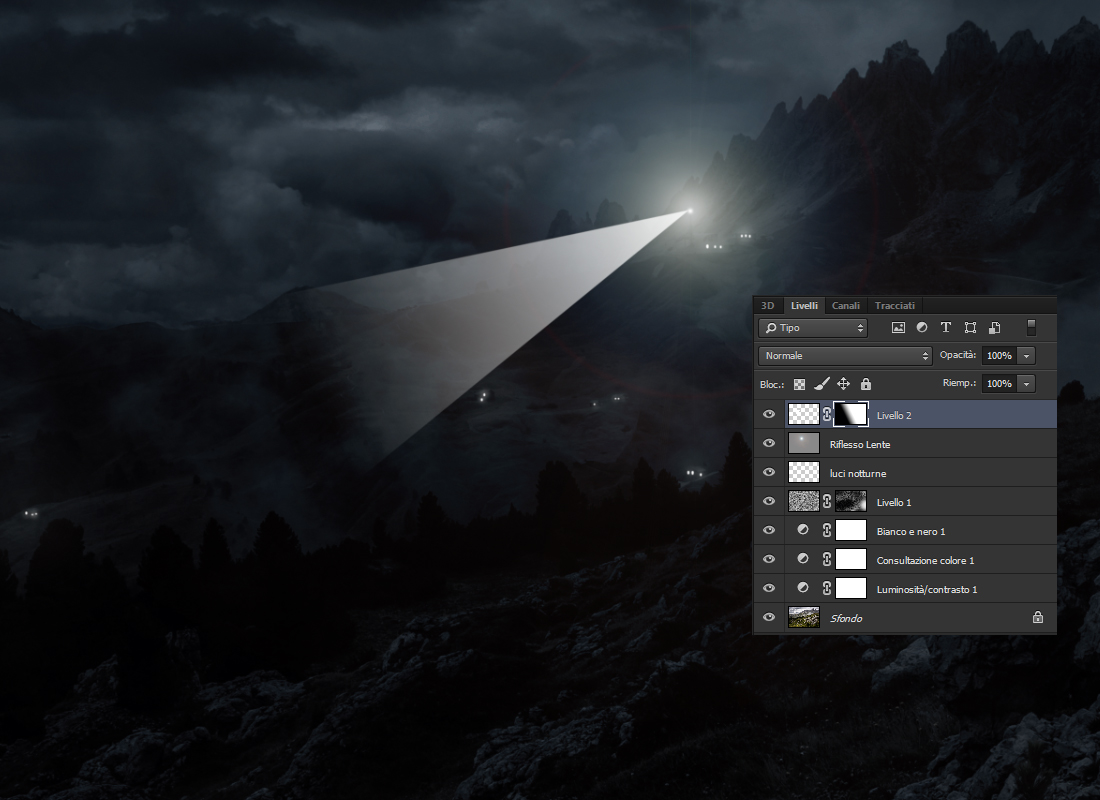
Vediamo adesso come aggiungere un fascio di luce che potrebbe essere caratteristico di un faro direzionale. Tramite l'utilizzo dello strumento Penna creiamo un triangolo con vertice sul faro e che si estenda nella direzione che riteniamo più opportuna:

Trasformiamo il tracciato in una selezione (con lo strumento Penna attivo, facciamo click destro del mouse sul tracciato e scegliamo Crea Selezione... usando un raggio di sfumatura molto basso, ad es. 0,5 pixel). Inseriamo un Nuovo Livello vuoto e riempiamo la selezione con colore bianco:

Aggiungiamo una Maschera di Livello e tramite lo strumento Sfumatura (con gradiente da nero a bianco) andiamo a sfumare l'effetto sulla lontananza:

A questo punto aggiungiamo una sfumatura al livello (Filtro -> Sfocatura -> Controllo Sfocatura) con Raggio che dipende dalle dimensioni del triangolo creato (in questo esempio è stato utilizzato un raggio di 8 pixel), impostiamo il Metodo di Fusione in Luce Soffusa e regoliamo l'opacità del livello fino al valore desiderato:

Rimane adesso da simulare l' Effetto Pioggia Scrosciante. Per creare qualcosa di verosimile usiamo una tecnica un po' particolare, che permette di ottenere risultati molto interessanti.
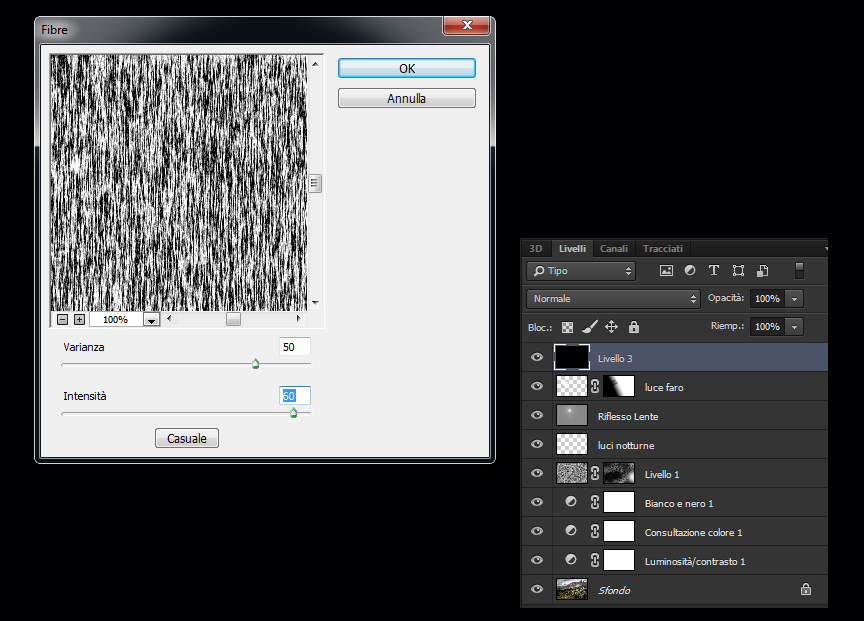
Iniziamo creando un Nuovo Livello vuoto che riempiremo di nero. Usiamo il Filtro -> Rendering -> Fibre... con i seguenti valori:

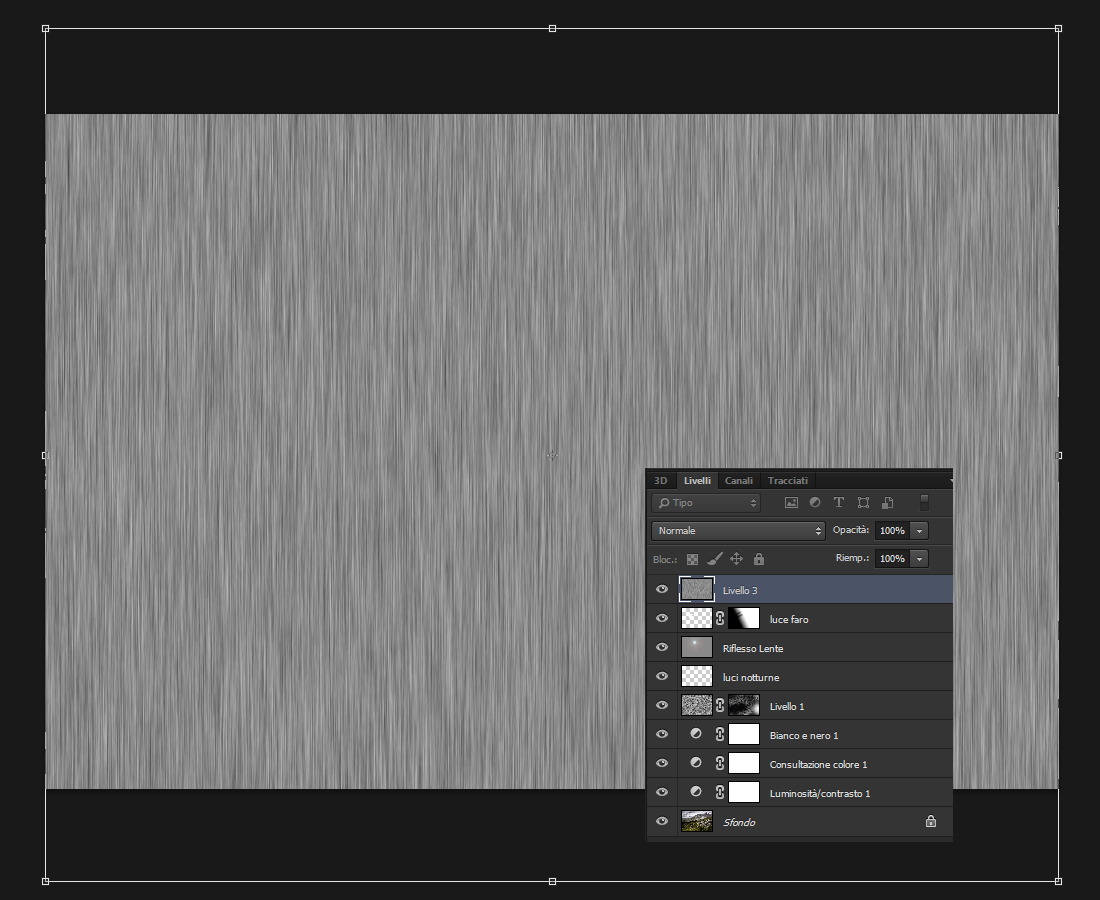
Otterremo questo risultato:

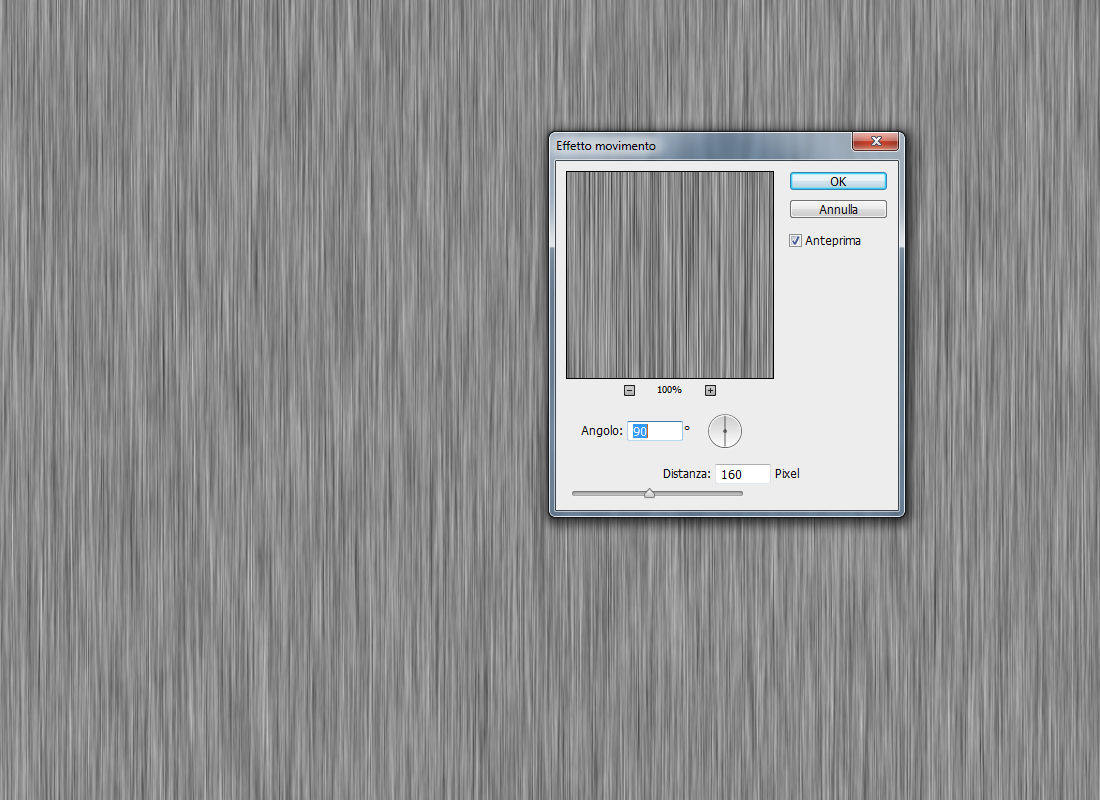
Andiamo su Filtro -> Sfocatura -> Effetto Movimento... ed impostiamo i seguenti parametri:

Per eliminare i difetti ai bordi, usiamo la Traformazione Libera (CTRL+T) per allungare il livello:

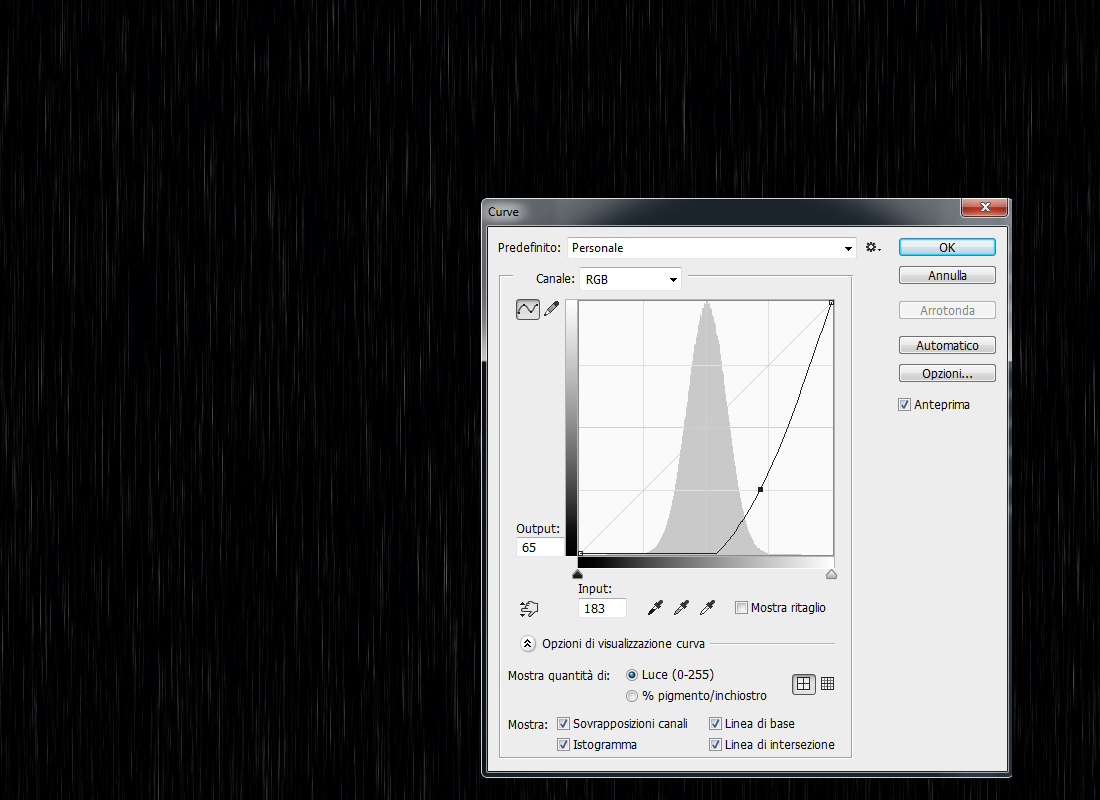
A questo punto usiamo una Regolazione Curva (CTRL+M) e facciamo in modo che rimangano visibili solo alcune piccole righe bianche:

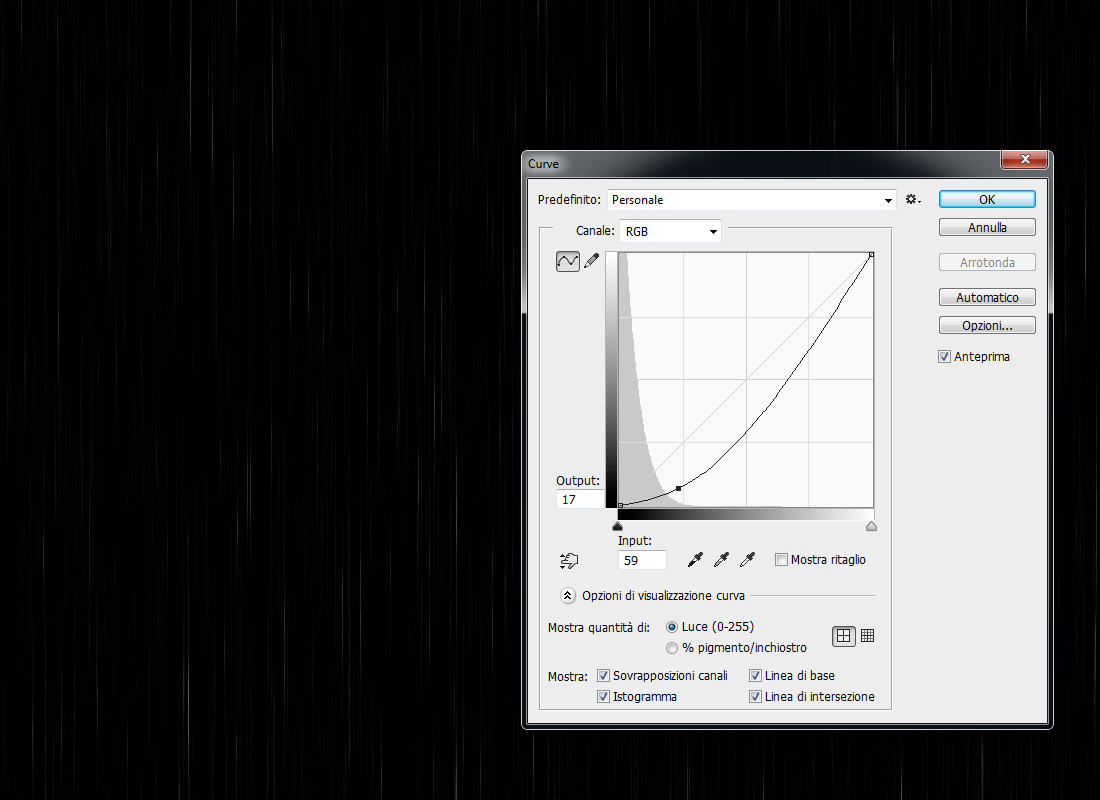
Confermiano la regolazione e se necessario (guardando l'immagine con zoom al 100%) usiamo un' ulteriore Curva per isolare ancor meglio le piccole righette bianche (che poi rappresenteranno le gocce di pioggia):

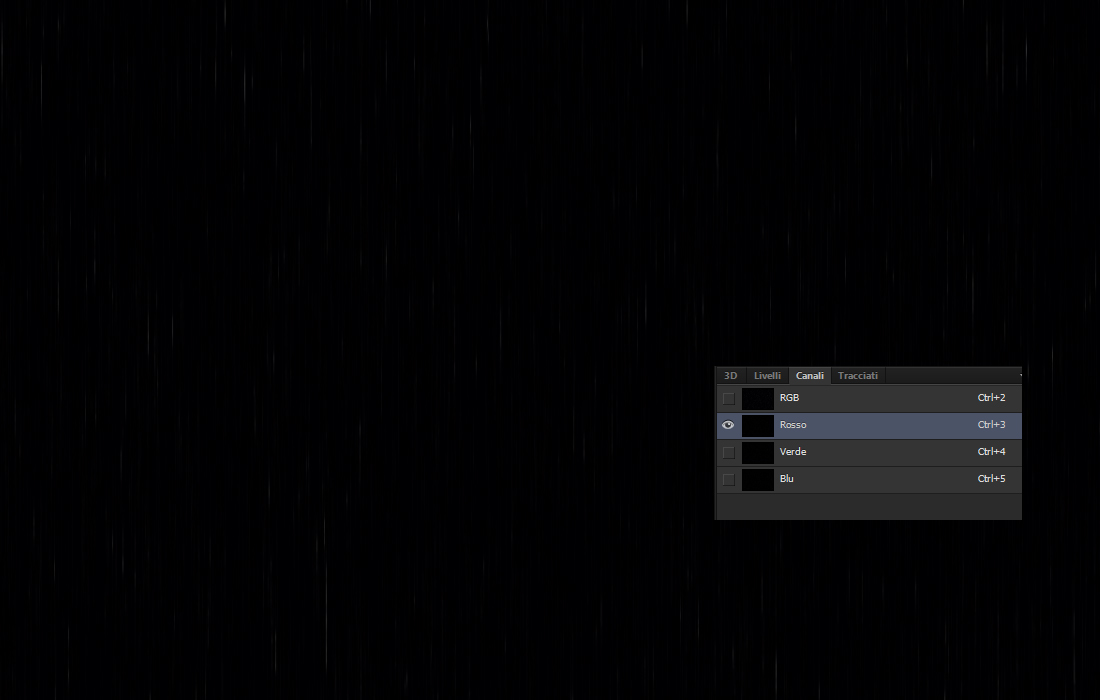
Andiamo sul Pannello Canali, selezioniamo uno tra i canali R,G o B e carichiamo la selezione da esso (CTRL + click sinistro sul canale):

Se Photoshop ci fa apparire l'avvertenza: "nessun pixel è selezionato più del 50%. I bordi della selezione non saranno visibili", facciamo click su OK.
Torniamo sul Pannello Livelli, disattiviamo la visibilità dell'ultimo livello creato, creiamo un Nuovo Livello vuoto e riempiamolo di bianco (ricordiamoci che abbiamo appena caricato una selezione). Dovremo ottenere qualcosa di simile a questo:

Adesso dobbiamo sfruttare le informazioni del livello appena creato per generare una "Texture Pioggia" che useremo per simulare l'effetto pioggia. Per far questo, scegliamo dal menù di Photoshop Livello -> Duplica Livello... e nella finestra che si aprirà indichiamo che vogliamo la copia su un Nuovo Documento:

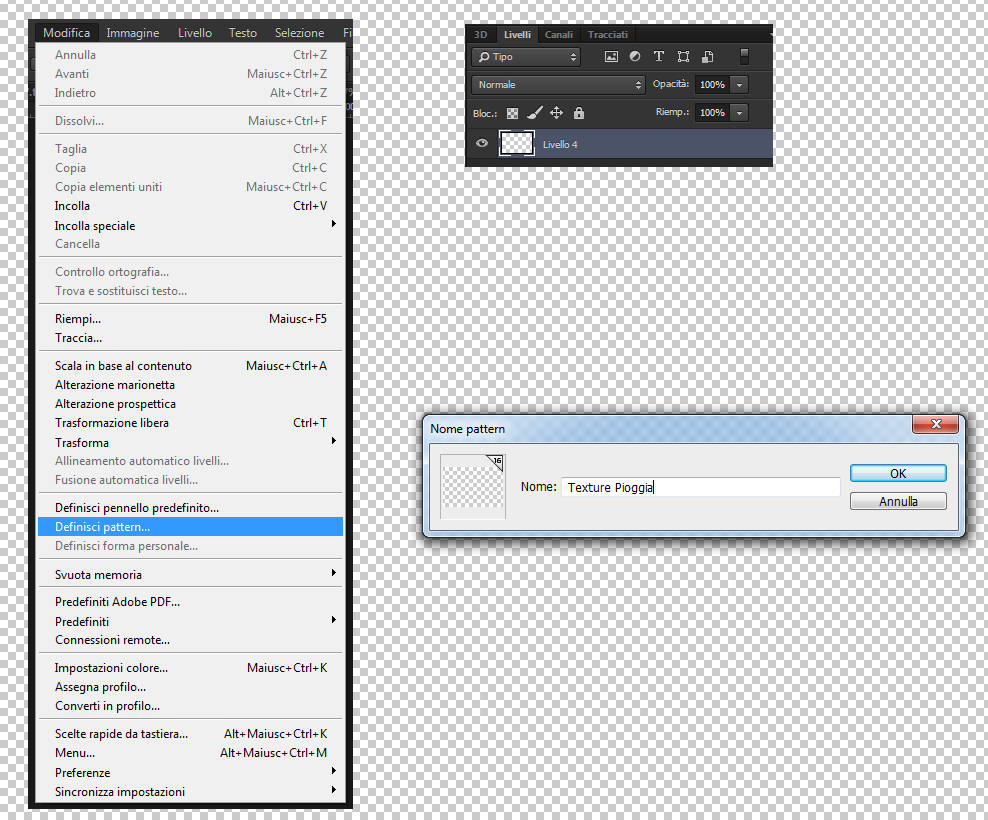
Con il nuovo documento attivo, usiamo la funzione da menù Modifica -> Definisci Pattern... Si aprirà una finestra dove dobbiamo inserire un nome per il nostro nuovo Pattern:

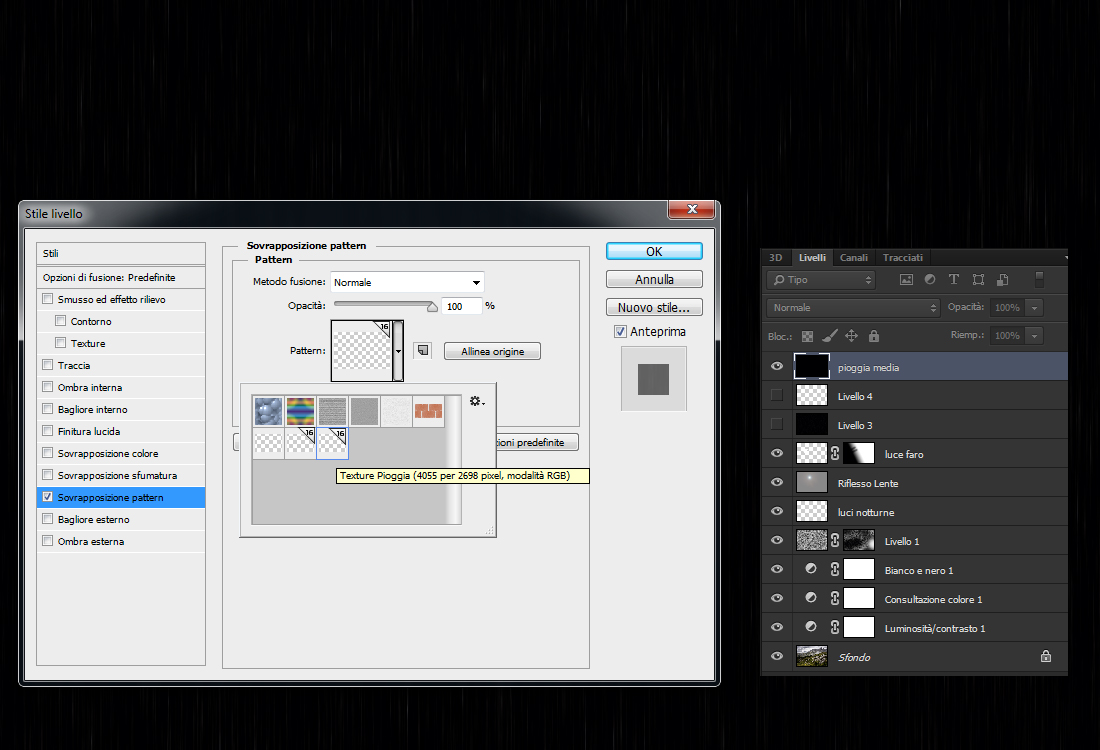
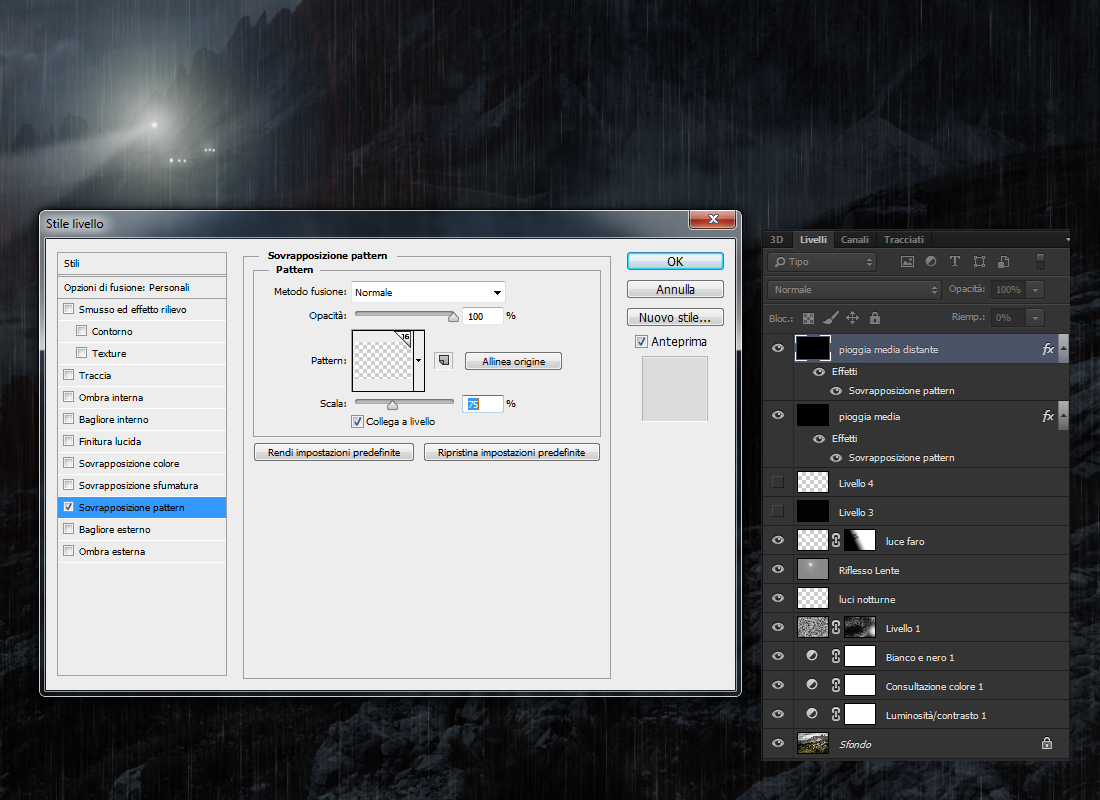
Chiudiamo il nuovo documento (senza salvarlo) e, tornati sulla nostra immagine, disattiviamo la visibilità dell'ultimo livello sulla pila. Premiamo CTRL+D per disattivare la selezione creata in precedenza e creiamo un Nuovo Livello vuoto che riempiremo di nero. Facciamo doppio click sul livello per entrare nella finestra Stile Livello ed attiviamo la funzione Sovrapposizione Pattern, scegliendo dal menù a tendina il pattern "Texture Pioggia" che abbiamo appena creato:

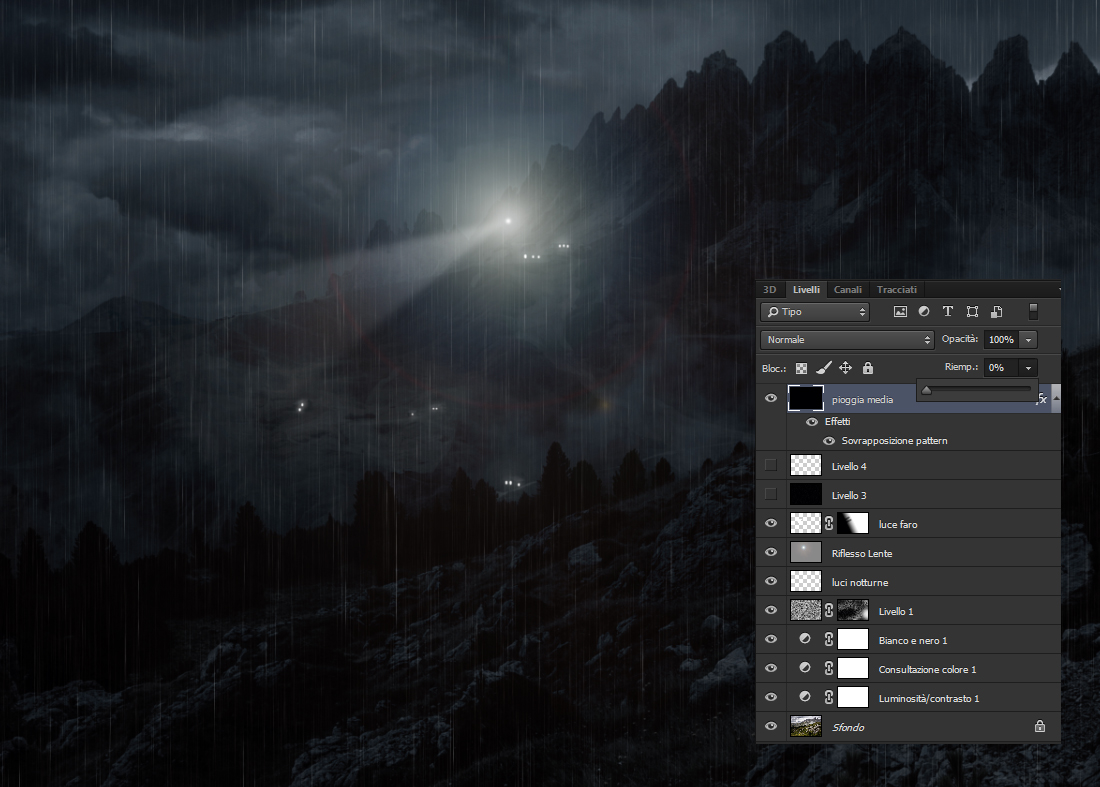
Portiamo il Riempimento del livello allo 0%. Ciò avrà l'effetto di nascondere il nero del livello, mantenendo però visibile lo stile di livello che abbiamo impostato:

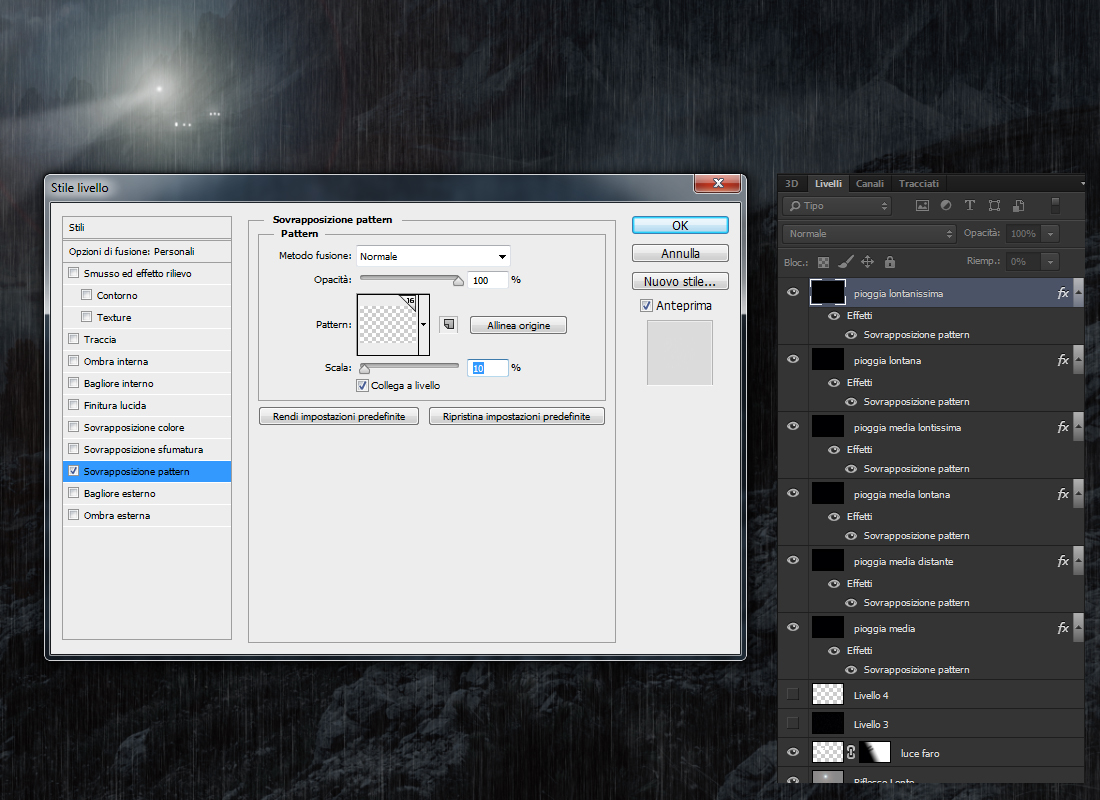
Questo livello ha la funzione di simulare le goccioline di pioggia che cadono in velocità ad una certa distanza dall'osservatore. Se vogliamo rendere verosimile l'effetto dobbiamo adesso creare una serie di copie di questo livello andando di volta in volta a regolare il parametro Scala del pattern nello Stile Livello. Dobbiamo ottenere una serie di livelli che rappresentino le gocce cadenti a più step di profondità visiva:
Pioggia media distante (Scala al 75%):

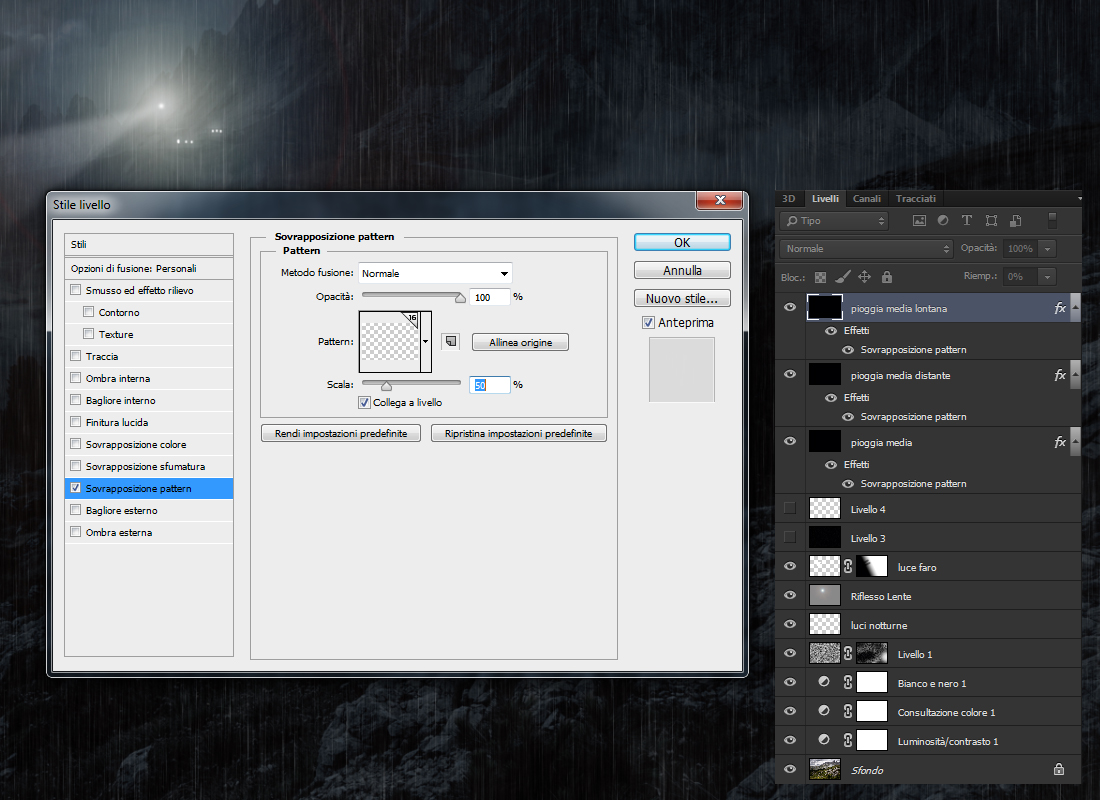
Pioggia media lontana (Scala al 50%):

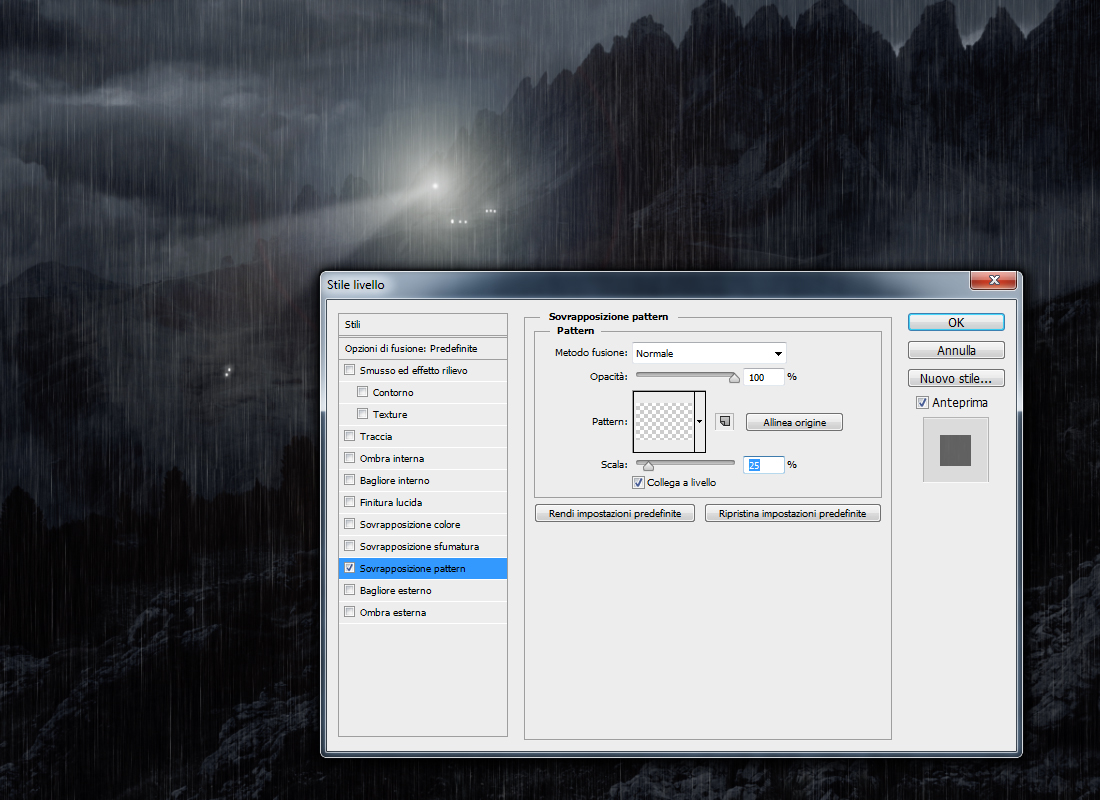
Pioggia media lontanissima (Scala al 25%):

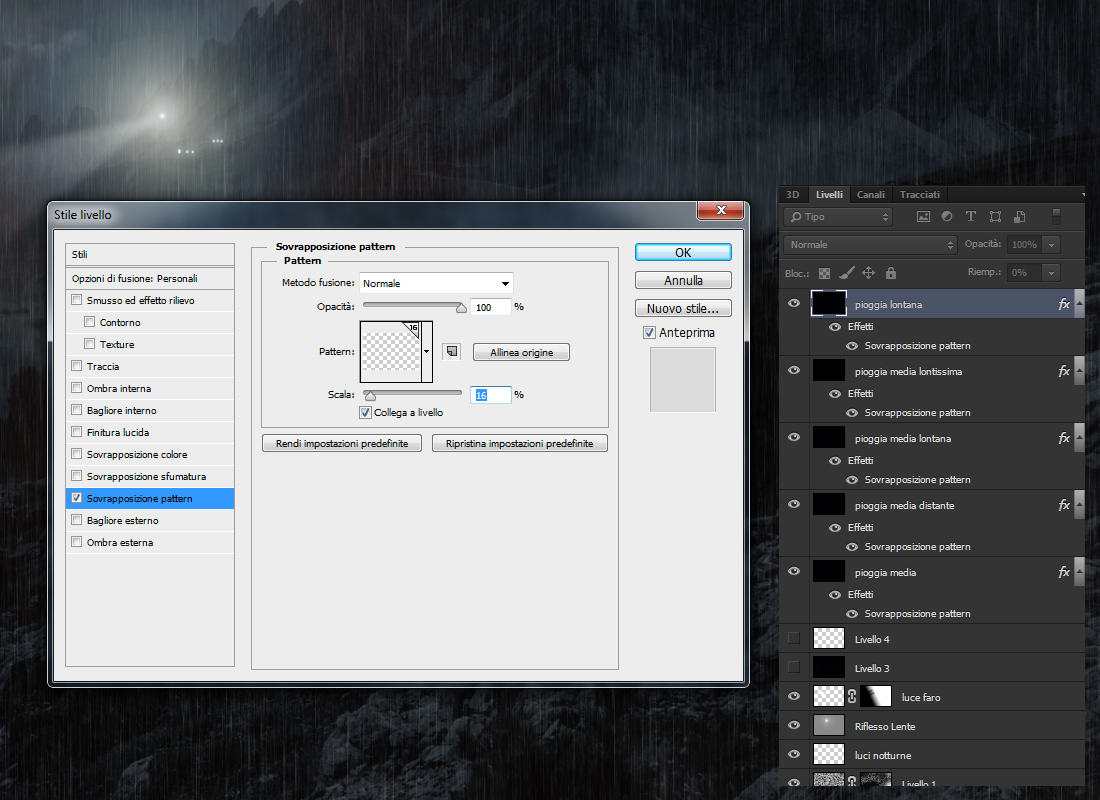
Pioggia lontana (Scala al 16%):

Pioggia lontanissima (Scala al 10%):

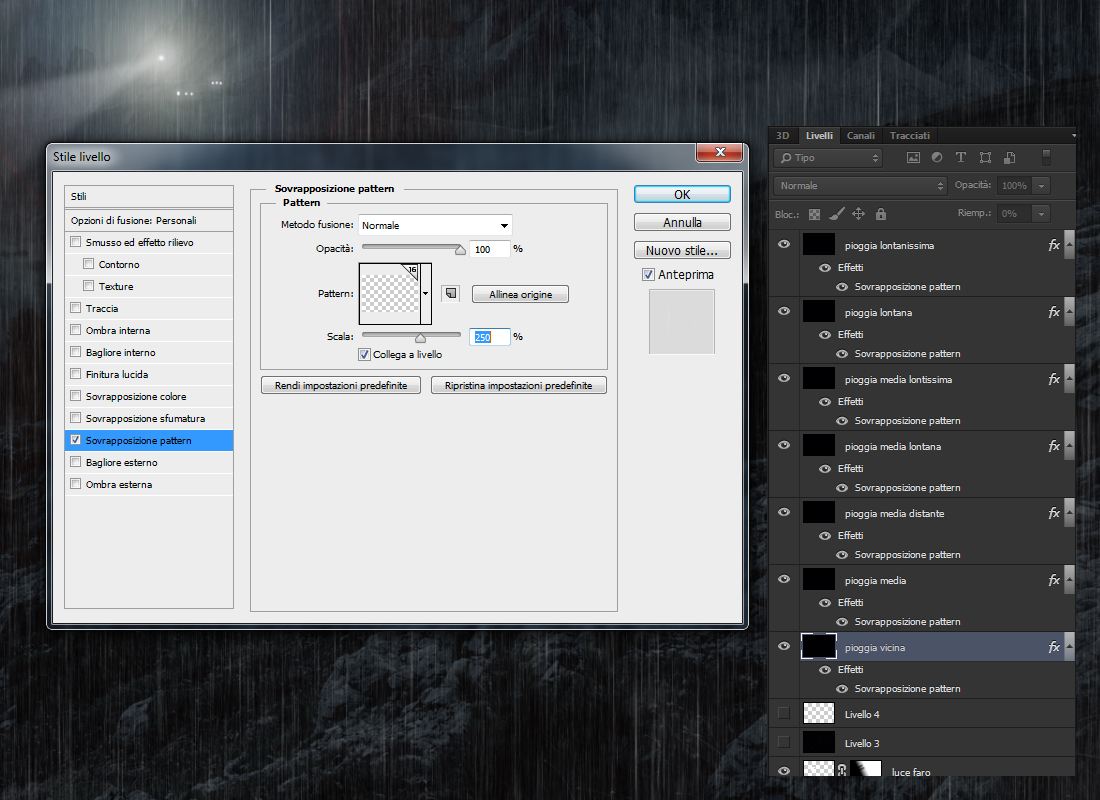
Pioggia vicina (Scala al 250%):

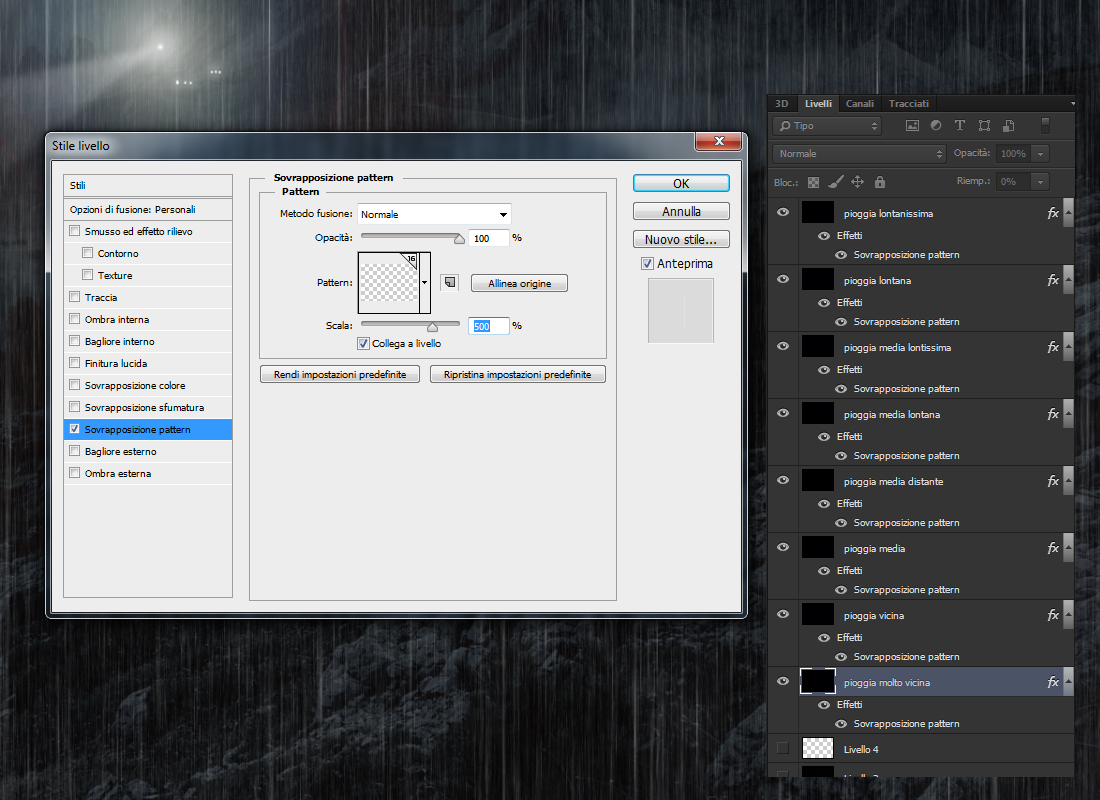
Pioggia molto vicina (Scala al 500%):

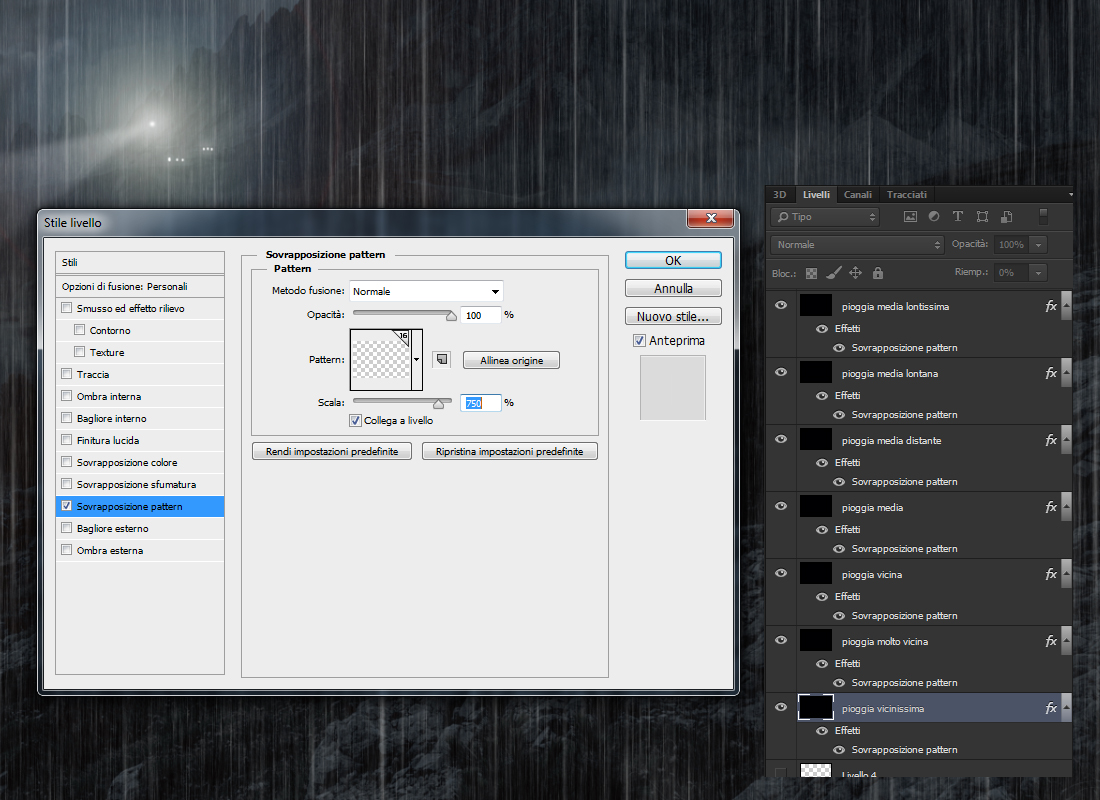
Pioggia vicinissima (Scala al 750%):

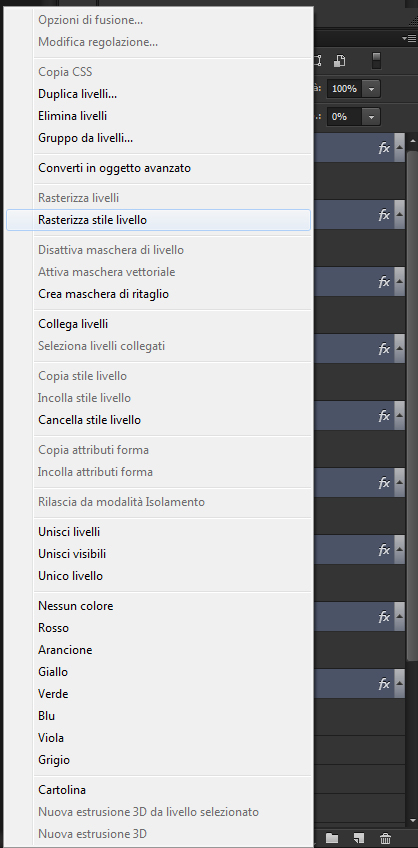
Fatto ciò, rasterizziamo la serie di livelli appena creata (si selezionano tutti, si fa click destro del mouse e si sceglie Rasterizza Stile Livello):

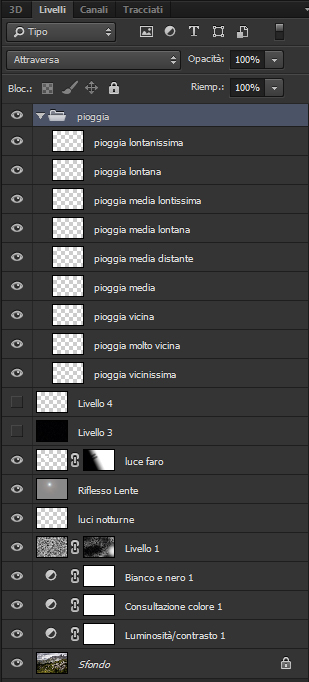
Assicuriamoci che tali livelli siano ancora tutti selezionati (altrimenti li ri-selezioniamo) e premiamo CTRL+G per creare un Nuovo Gruppo a cui daremo il nome "Pioggia":

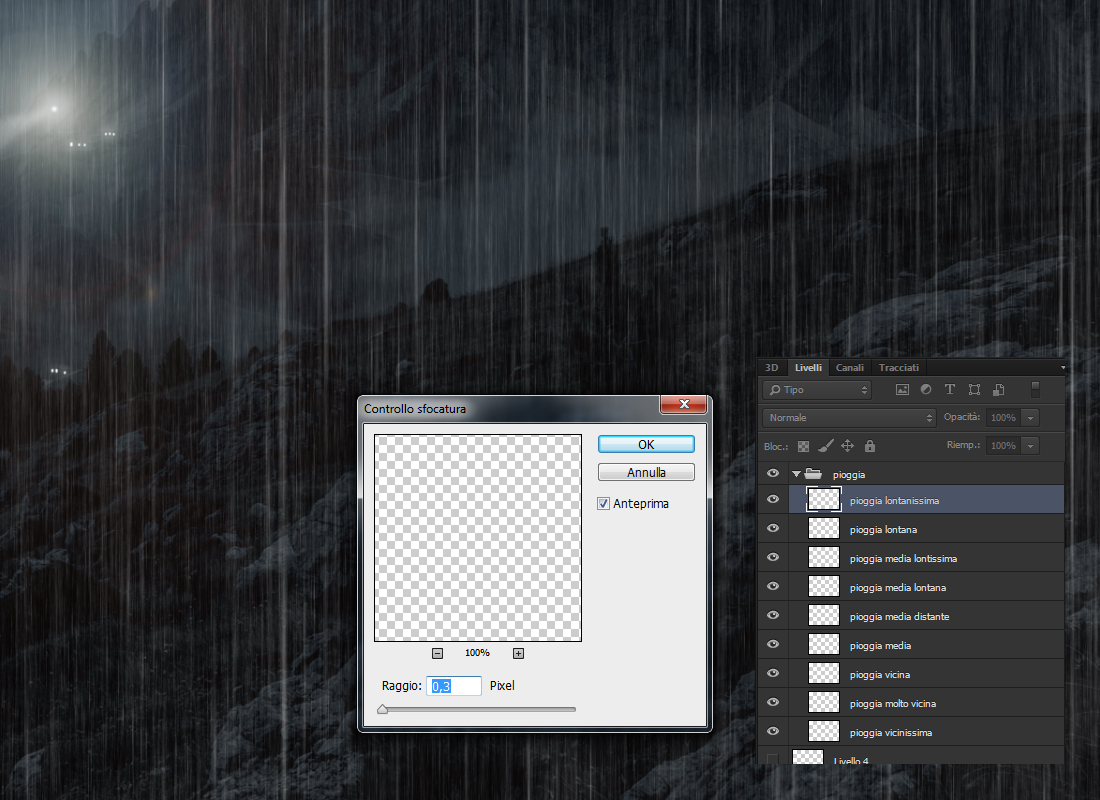
Per continuare a migliorare l'effetto pioggia, così da renderlo più realistico, possiamo introdurre delle leggere sfocature su alcuni dei livelli:

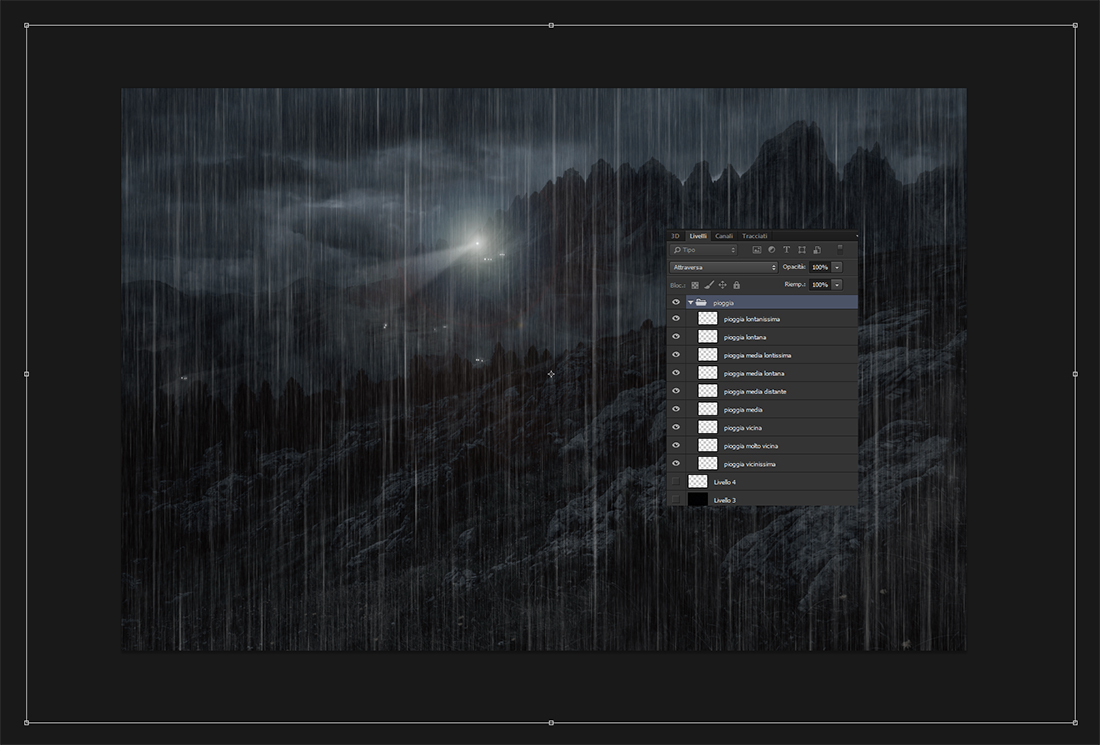
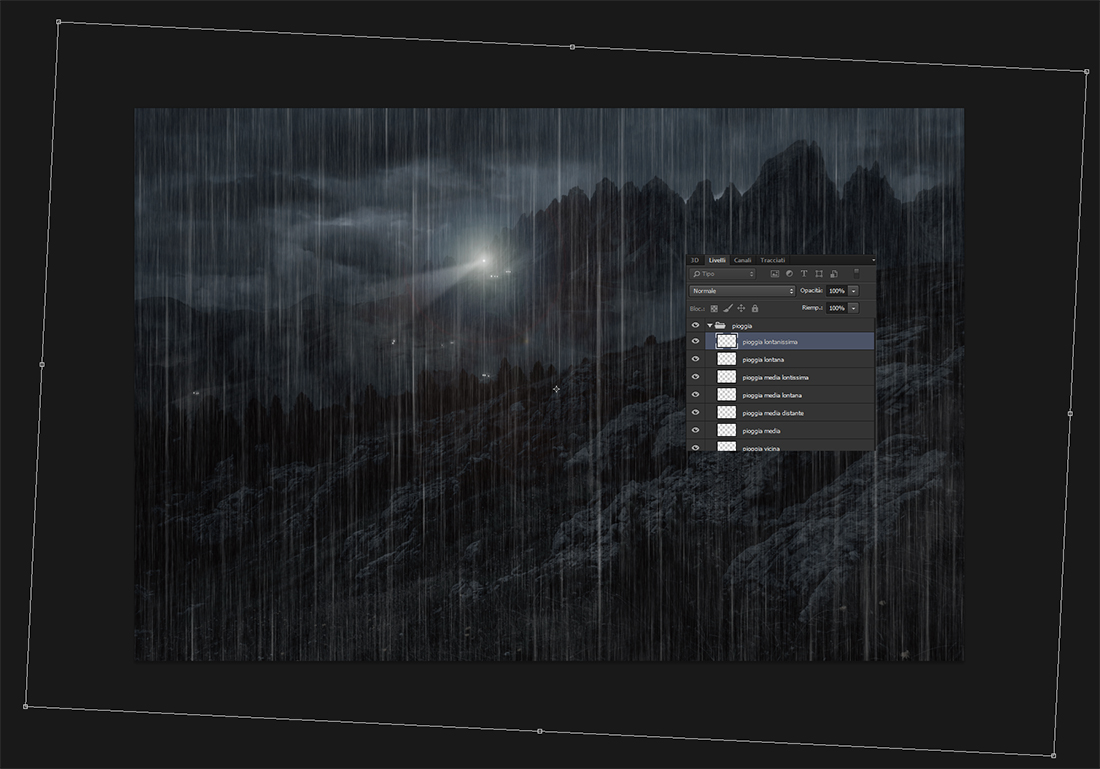
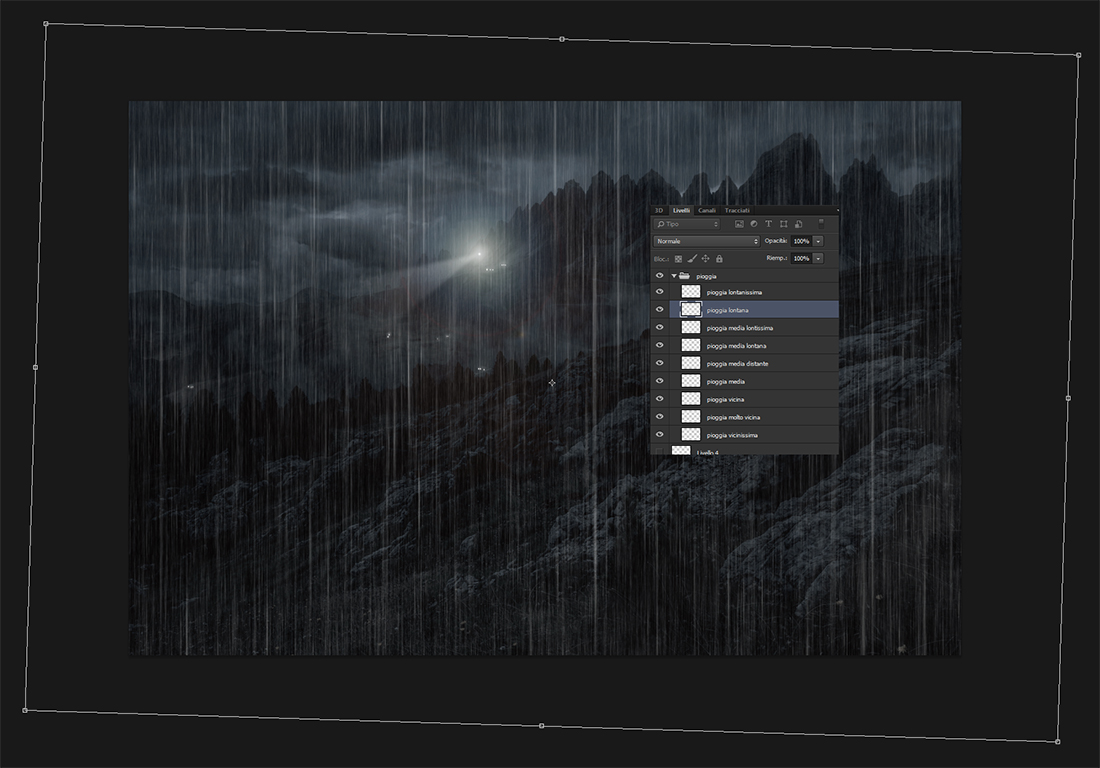
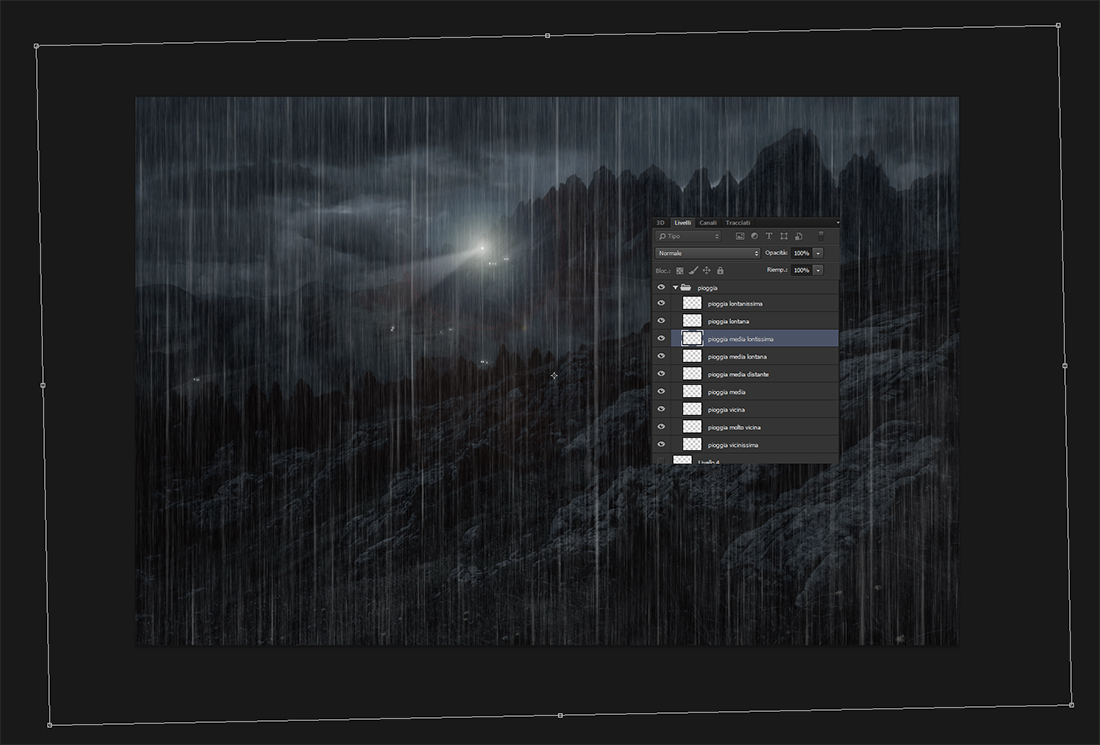
ed inclinare i vari livelli di profondità (infatti le gocce d'acqua che cadono non sono mai tutte perfettamente perpendicolari). Per far ciò selezioniamo l'intero Gruppo e con una Trasformazione Libera (CTRL+T) aumentiamo la dimensione mantenendo le proporzioni:

Livello per livello, modifichiamo adesso l'incllinazione a nostro piacimento (seguendo magari anche un ipotetica direzione del vento):



Alla fine dobbiamo ottenenere qualcosa di simile:

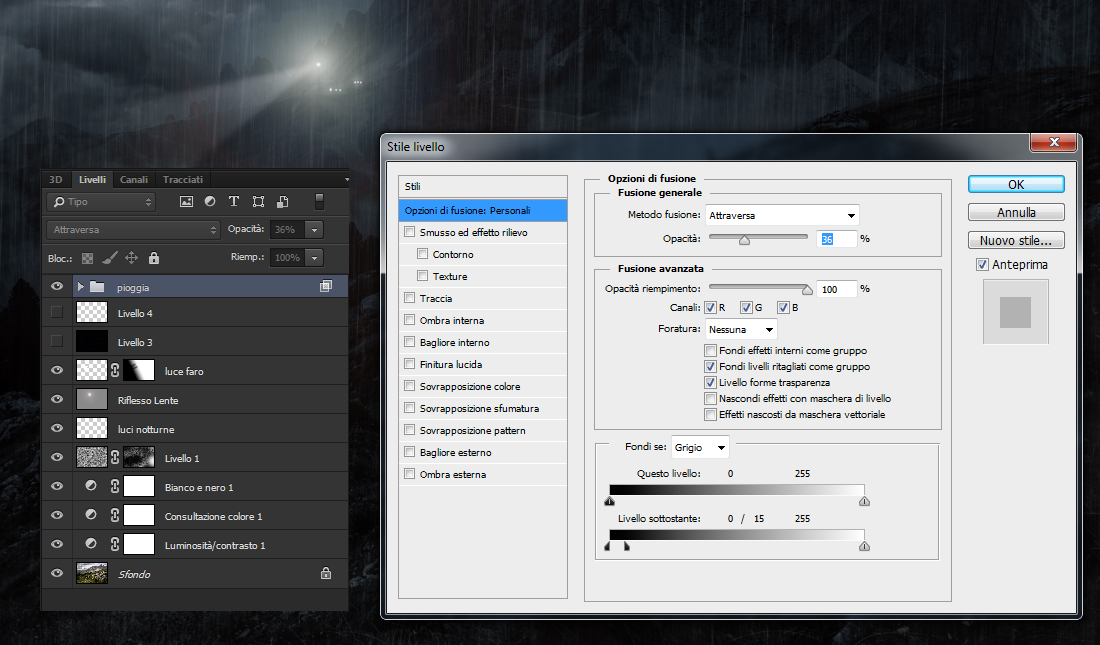
Per rendere meno visibile l'effetto nelle zone scure dell'immagine possiamo usare le opzioni di Fusione nello Stile Livello, facendo doppio click direttamente sull'intero Gruppo pioggia:

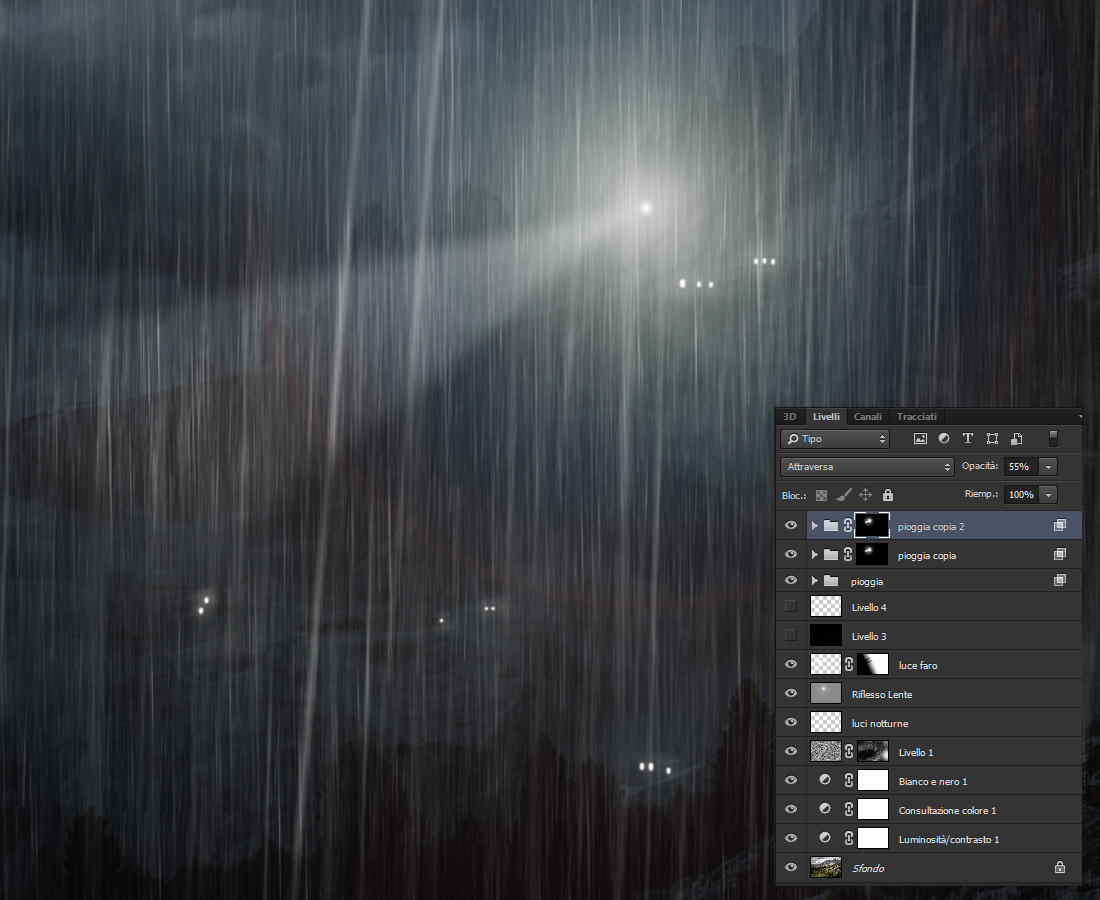
Come ultimi miglioramenti dell'effetto, possiamo duplicare (una o più volte) il Gruppo pioggia e rafforzare l'effetto solo in corrispondenza della luce e degli aloni del faro (dove c'è una forte luce le striscie delle gocce d'acqua che cadono devono infatti essere più visibili). Possiamo infine regolare l'opacità di ogni gruppo pioggia a nostro piacimento, fino ad ottenere l'effetto desiderato:

Vediamo quindi da dove siamo partiti:

e dove siamo arrivati:

1 recensione
Paolo
Martedì 24 Ago 2021
Risultato bellissimo e lavoro interessantissimo, soprattutto per un neofita come me di Photoshop